Images are More Than Pretty Pictures
Well-chosen images attract attention. They flesh-out your content in a natural, immediate way. The encourage users to take action. Images add life to your business listings, social media updates, as well as your website. Why not give those images some extra long-term SEO value?
How Image Tags Add Value
Tagging simply means embedding text into an image so that search engines (and humans) can better understand it. Tagged images reinforce your brand, services, and location. It’s an under-used, zero-cost tactic that will help boost your local search engine rankings.
Without tags, images don’t tell the whole story. The best Google can extract from an tag-less image are technical factors such as dimensions, date taken, colors, and the general subject matter: a face, a boat, a bird, etc.
Where is the specific information about your business? Its services, physical location, the exact subject matter of the image, and how it relates to the viewer? That’s where tags come in. Tagging squeezes a lot more value out of your images and ties them directly to your organization.
How to Tag Your Images
Step 1: Find a Tagging Tool
Here’s a free app that tags batches of images very quickly. It’s called GeoSetter. Go to http://www.geosetter.de/en/, download the software and install it on your Windows computer. If you’re a photographer, you may already have Adobe Lightroom; it also works well.
Step 2: Open a Folder of Images
Go to

” Ensure that your alt attributes are descriptive, specific, and accurate.'” — Google
Step 3: Write the Tags
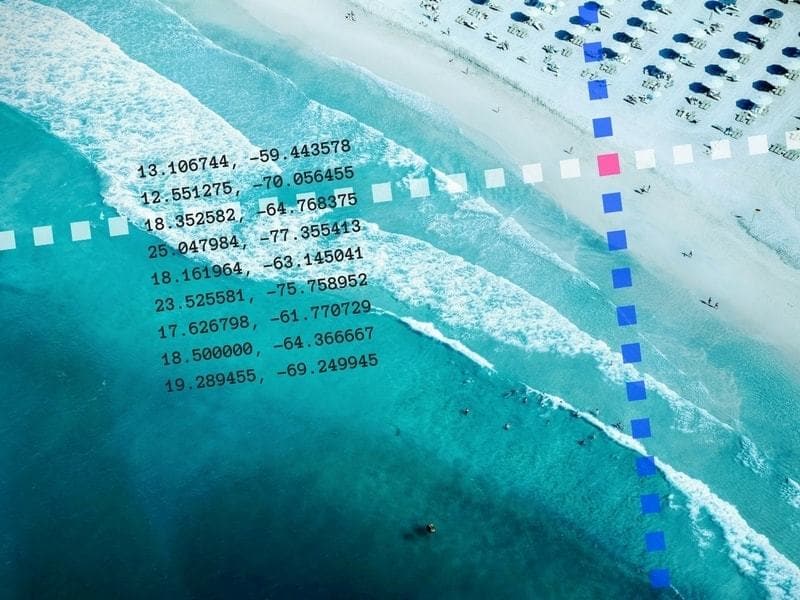
This is where you add keywords and location data. No need to enter everything. For local search purposes, it’s primarily location data including latitude and longitude, along with keywords. You can get latitude and longitude of your business here. Note that smartphone photos will already have GPS location data baked-in. Don’t change it unless you want to purposely do so for strategic reasons (to concentrate on your business or service area). Once entered, be sure to Set Current Values for All Selected Images (to save the changes).
Step 4: Rename the file
Optimized File Name: One of the most important and easiest optimization. If you do anything, do this. No special tools are required. Rename your image using a format similar to this: keyword-location-brand.jpg. Example: transmission-repair-mountain-automotive-boulder-colorado.jpg
Local SEO Meta Tags (embedded in the image). Users won’t see this data, but search engines will.
Use GeoSetter. Download the template here:
Object Name: Describes the image. You could cleverly add a keyword too. GeoSetter will show a error if you enter more than 60 characters. In practice, I’ve been able to write many more characters, but be aware applications may truncate everything beyond 60 characters, so make those first 60 characters count.
“Vinyl Resting Place — music for discerning collectors.”
“Seattle actress shows off her SuperWhite dental treatment”
“23-pound Yellowfin Tuna caught off La Jolla Shores”
In 2012, KissMetric even stated that “Captions under images are read on average 300% more than the body copy itself, so not using them, or not using them correctly, means missing out on an opportunity to engage a huge number of potential readers.”
Location: Country, State, City, Sublocation (Neighborhood). There’s no specific field for the address of the business.
Latitude & Longitude: Geographic coordinates of the location.
Keywords: List of terms that describes activities, services, staff, inventory, or other aspects of the business that appear in the image.
HTML Tags (in the website)
Alt(ernative) Text
Caption
Title
Optional image tags that have little or no affect on SEO.
These mostly relate to image rights and contact information of the image creator.
Copyright: Copyright notice.
Credit: The specific wording of the attribution
Contact Information of the person that created the image: Address, City, Postal Code, Country, Phone, Email, URL.
Creator: The name of the photographer.
Source: The name of the original owner or copyright holder.
| Improves SEO | Improves Engagement | Supports the Visually Impaired | Visible on the Page | |
|---|---|---|---|---|
| Alternate Text | x | |||
| Caption | x | x | ||
| Image Title Attribute | x | x | ||