[vc_row][vc_column width=”1/1″][vc_column_text]
Review System Website Components
[/vc_column_text][vc_column_text]Ready to integrate the review system into your site? Here’s how . . .
There are seven components (shown below). You can use them separately, or in any combination, depending on your needs.
For example . . .
- Display the Review Button and Review Stream on your home page
- Display the Landing Page Widget on a page you create to collect and display reviews
- Use your Short URL to link the review system within a blog post.
Any of the components can be styled with CSS to match your brand.
- Choose the components you want to use
- Copy the appropriate code snippet from your shared project folder
- Paste the snippet into the HTML code of your website where you want the component to appear.
- Refresh your page; you should see results similar to the examples below. The system is ready to use immediately.
[/vc_column_text][/vc_column][/vc_row][vc_row bg_color=”#ffffff” border_style=”solid” border_color=”#c8c8c8″ border_width=”1px”][vc_column width=”1/1″][vc_column_text]
QR Code (qr-code.png)
Print on cards, flyers, or signage to increase engagement. A quick scan with any Android or iOS QR code app launches the review system.[/vc_column_text][vc_single_image image=”6115″ alignment=”center” border_color=”grey” img_link_large=”” img_link_target=”_self” rounded_image=”” img_size=”150×150″][/vc_column][/vc_row][vc_row][vc_column width=”1/1″][vcex_spacing size=”50px”][/vc_column][/vc_row][vc_row full_width=”” parallax_image=”” visibility=”” css_animation=”” center_row=”” typography_style=”” column_spacing=”” tablet_fullwidth_cols=”” bg_style=”” parallax=”” parallax_mobile=”” parallax_style=”” parallax_direction=”” video_bg=”” video_bg_overlay=”” border_style=”solid” bg_color=”#ffffff” border_color=”#c8c8c8″ border_width=”1px”][vc_column width=”1/1″ style=”” visibility=”” css_animation=”” typo_style=”” drop_shadow=”” bg_style=”” border_style=””][vc_column_text]
Short URL (short-url.txt)
The short URL is a unique text link for your account. Insert it into your website, social media page, or email messages. Clicking the link launches the review system. For example: https://www.grade.us/azpts[/vc_column_text][/vc_column][/vc_row][vc_row full_width=”” parallax_image=”” visibility=”” css_animation=”” center_row=”” typography_style=”” column_spacing=”” tablet_fullwidth_cols=”” bg_style=”” parallax=”” parallax_mobile=”” parallax_style=”” parallax_direction=”” video_bg=”” video_bg_overlay=”” border_style=””][vc_column width=”1/1″ style=”” visibility=”” css_animation=”” typo_style=”” drop_shadow=”” bg_style=”” border_style=””][vcex_spacing size=”50px” visibility=””][/vc_column][/vc_row][vc_row full_width=”” parallax_image=”” visibility=”” css_animation=”” center_row=”” typography_style=”” column_spacing=”” tablet_fullwidth_cols=”” bg_style=”” parallax=”” parallax_mobile=”” parallax_style=”” parallax_direction=”” video_bg=”” video_bg_overlay=”” border_style=”solid” bg_color=”#ffffff” border_color=”#c8c8c8″ border_width=”1px”][vc_column width=”1/1″ style=”” visibility=”” css_animation=”” typo_style=”” drop_shadow=”” bg_style=”” border_style=””][vc_column_text]
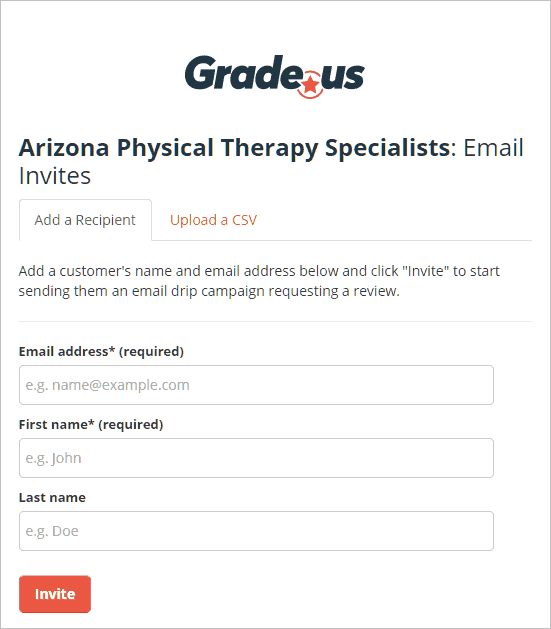
Invitation Login (invitation.txt)
The URL, username, and password you’ll need to sign-in to the review invitation system. Once signed-in, enter the names and email addresses of potential reviewers; one at a time, or as a list. The system will send three nicely-written messages requesting a review.
 [/vc_column_text][/vc_column][/vc_row][vc_row full_width=”” parallax_image=”” visibility=”” css_animation=”” center_row=”” typography_style=”” column_spacing=”” tablet_fullwidth_cols=”” bg_style=”” parallax=”” parallax_mobile=”” parallax_style=”” parallax_direction=”” video_bg=”” video_bg_overlay=”” border_style=””][vc_column width=”1/1″ style=”” visibility=”” css_animation=”” typo_style=”” drop_shadow=”” bg_style=”” border_style=””][vcex_spacing size=”50px” visibility=””][/vc_column][/vc_row][vc_row bg_color=”#ffffff” border_color=”#c8c8c8″ border_width=”1px” border_style=”solid”][vc_column][vc_column_text]
[/vc_column_text][/vc_column][/vc_row][vc_row full_width=”” parallax_image=”” visibility=”” css_animation=”” center_row=”” typography_style=”” column_spacing=”” tablet_fullwidth_cols=”” bg_style=”” parallax=”” parallax_mobile=”” parallax_style=”” parallax_direction=”” video_bg=”” video_bg_overlay=”” border_style=””][vc_column width=”1/1″ style=”” visibility=”” css_animation=”” typo_style=”” drop_shadow=”” bg_style=”” border_style=””][vcex_spacing size=”50px” visibility=””][/vc_column][/vc_row][vc_row bg_color=”#ffffff” border_color=”#c8c8c8″ border_width=”1px” border_style=”solid”][vc_column][vc_column_text]
Review Button (review-button.js)
Place the button on your website, social media page, or in email messages. It works the same as the Short URL. Click to launch the review system.[/vc_column_text][vc_raw_html]JTNDZGl2JTIwc3R5bGUlM0QlMjJ0ZXh0LWFsaWduJTNBY2VudGVyJTIyJTNFJTNDYSUyMGhyZWYlM0QlMjJodHRwcyUzQSUyRiUyRmdyYWRlLnVzJTJGd2NkJTIyJTIwY2xhc3MlM0QlMjJncmFkZXVzLWJ1dHRvbiUyMiUyMGRhdGEtY29udGVudCUzRCUyMlJldmlldyUyMFVzJTIyJTIwZGF0YS1yZXBsYWNlJTNEJTIydHJ1ZSUyMiUzRVJldmlldyUyMFVzJTNDJTJGYSUzRSUzQ3NjcmlwdCUzRSUyMWZ1bmN0aW9uJTI4ZCUyQ3MlMkNpZCUyOSU3QnZhciUyMGpzJTJDZmpzJTNEZC5nZXRFbGVtZW50c0J5VGFnTmFtZSUyOHMlMjklNUIwJTVEJTNCaWYlMjglMjFkLmdldEVsZW1lbnRCeUlkJTI4aWQlMjklMjklN0JqcyUzRGQuY3JlYXRlRWxlbWVudCUyOHMlMjklM0Jqcy5pZCUzRGlkJTNCanMuc3JjJTNEJTIyJTJGJTJGcGxhdGZvcm0uZ3JhZGUudXMlMkZ3aWRnZXRzLmpzJTIyJTNCZmpzLnBhcmVudE5vZGUuaW5zZXJ0QmVmb3JlJTI4anMlMkNmanMlMjklM0IlN0QlN0QlMjhkb2N1bWVudCUyQyUyMCUyMnNjcmlwdCUyMiUyQyUyMCUyMmdyYWRldXMtd2pzJTIyJTI5JTNCJTNDJTJGc2NyaXB0JTNFJTNDJTJGZGl2JTNF[/vc_raw_html][/vc_column][/vc_row][vc_row full_width=”” parallax_image=”” visibility=”” css_animation=”” center_row=”” typography_style=”” column_spacing=”” tablet_fullwidth_cols=”” bg_style=”” parallax=”” parallax_mobile=”” parallax_style=”” parallax_direction=”” video_bg=”” video_bg_overlay=”” border_style=””][vc_column width=”1/1″ style=”” visibility=”” css_animation=”” typo_style=”” drop_shadow=”” bg_style=”” border_style=””][vcex_spacing size=”50px”][/vc_column][/vc_row][vc_row bg_color=”#ffffff” border_color=”#c8c8c8″ border_width=”1px” border_style=”solid”][vc_column width=”1/1″][vc_column_text]
Landing Page Widget (landing-page.js)
All-in-one widget displays your review stream and launches the review application. User’s click a star to begin.[/vc_column_text][vc_raw_html]JTNDZGl2JTIwY2xhc3MlM0QlMjJncmFkZXVzLWVtYmVkJTIyJTIwZGF0YS11cmwlM0QlMjJodHRwcyUzQSUyRiUyRmdyYWRlLnVzJTJGd2NkJTIyJTNFJTNDJTJGZGl2JTNFJTNDc2NyaXB0JTNFJTIxZnVuY3Rpb24lMjhkJTJDcyUyQ2lkJTI5JTdCdmFyJTIwanMlMkNmanMlM0RkLmdldEVsZW1lbnRzQnlUYWdOYW1lJTI4cyUyOSU1QjAlNUQlM0JpZiUyOCUyMWQuZ2V0RWxlbWVudEJ5SWQlMjhpZCUyOSUyOSU3QmpzJTNEZC5jcmVhdGVFbGVtZW50JTI4cyUyOSUzQmpzLmlkJTNEaWQlM0Jqcy5zcmMlM0QlMjIlMkYlMkZwbGF0Zm9ybS5ncmFkZS51cyUyRndpZGdldHMuanMlMjIlM0JmanMucGFyZW50Tm9kZS5pbnNlcnRCZWZvcmUlMjhqcyUyQ2ZqcyUyOSUzQiU3RCU3RCUyOGRvY3VtZW50JTJDJTIwJTIyc2NyaXB0JTIyJTJDJTIwJTIyZ3JhZGV1cy13anMlMjIlMjklM0IlM0MlMkZzY3JpcHQlM0U=[/vc_raw_html][/vc_column][/vc_row][vc_row full_width=”” parallax_image=”” visibility=”” css_animation=”” center_row=”” typography_style=”” column_spacing=”” tablet_fullwidth_cols=”” bg_style=”” parallax=”” parallax_mobile=”” parallax_style=”” parallax_direction=”” video_bg=”” video_bg_overlay=”” border_style=””][vc_column width=”1/1″ style=”” visibility=”” css_animation=”” typo_style=”” drop_shadow=”” bg_style=”” border_style=””][vcex_spacing size=”50px” visibility=””][/vc_column][/vc_row][vc_row full_width=”” parallax_image=”” visibility=”” css_animation=”” center_row=”” typography_style=”” column_spacing=”” tablet_fullwidth_cols=”” bg_style=”” parallax=”” parallax_mobile=”” parallax_style=”” parallax_direction=”” video_bg=”” video_bg_overlay=”” border_style=”solid” bg_color=”#ffffff” border_color=”#c8c8c8″ border_width=”1px”][vc_column width=”1/1″ style=”” visibility=”” css_animation=”” typo_style=”” drop_shadow=”” bg_style=”” border_style=””][vc_column_text]
Review Stream (review-stream.js)
Displays your 4- and 5-star reviews in a scrolling box.[/vc_column_text][vc_raw_html]JTNDZGl2JTIwY2xhc3MlM0QlMjJncmFkZXVzLXN0cmVhbSUyMiUyMGRhdGEtdXJsJTNEJTIyaHR0cHMlM0ElMkYlMkZncmFkZS51cyUyRmF6cHRzJTIyJTNFJTNDJTJGZGl2JTNFJTNDc2NyaXB0JTNFJTIxZnVuY3Rpb24lMjhkJTJDcyUyQ2lkJTI5JTdCdmFyJTIwanMlMkNmanMlM0RkLmdldEVsZW1lbnRzQnlUYWdOYW1lJTI4cyUyOSU1QjAlNUQlM0JpZiUyOCUyMWQuZ2V0RWxlbWVudEJ5SWQlMjhpZCUyOSUyOSU3QmpzJTNEZC5jcmVhdGVFbGVtZW50JTI4cyUyOSUzQmpzLmlkJTNEaWQlM0Jqcy5zcmMlM0QlMjIlMkYlMkZwbGF0Zm9ybS5ncmFkZS51cyUyRndpZGdldHMuanMlMjIlM0JmanMucGFyZW50Tm9kZS5pbnNlcnRCZWZvcmUlMjhqcyUyQ2ZqcyUyOSUzQiU3RCU3RCUyOGRvY3VtZW50JTJDJTIwJTIyc2NyaXB0JTIyJTJDJTIwJTIyZ3JhZGV1cy13anMlMjIlMjklM0IlM0MlMkZzY3JpcHQlM0U=[/vc_raw_html][/vc_column][/vc_row][vc_row full_width=”” parallax_image=”” visibility=”” css_animation=”” center_row=”” typography_style=”” column_spacing=”” tablet_fullwidth_cols=”” bg_style=”” parallax=”” parallax_mobile=”” parallax_style=”” parallax_direction=”” video_bg=”” video_bg_overlay=”” border_style=””][vc_column width=”1/1″ style=”” visibility=”” css_animation=”” typo_style=”” drop_shadow=”” bg_style=”” border_style=””][vcex_spacing size=”50px”][/vc_column][/vc_row][vc_row full_width=”” parallax_image=”” visibility=”” css_animation=”” center_row=”” typography_style=”” column_spacing=”” tablet_fullwidth_cols=”” bg_style=”” parallax=”” parallax_mobile=”” parallax_style=”” parallax_direction=”” video_bg=”” video_bg_overlay=”” border_style=”solid” bg_color=”#ffffff” border_color=”#c8c8c8″ border_width=”1px”][vc_column width=”1/1″ style=”” visibility=”” css_animation=”” typo_style=”” drop_shadow=”” bg_style=”” border_style=””][vc_column_text]
WordPress Plugin
Displays your review stream on your WordPress website. Download the plugin.[/vc_column_text][vc_column_text] [reviewstream][/vc_column_text][/vc_column][/vc_row]